1. 前言
之前一直觉得自己博客文章详情页有几点不太友好:
- 没有目录,长篇文章的阅读体验糟糕
- 无法看完一篇文章后快速查看另外的文章
- 没有一个快速跳转到评论的地方,只能自己手动将文章滚动完才能看到评论区
- 回到博客首页不方便
这些问题其实大半年前都意识到了,但是一直没找到比较合适的解决办法,加上之前工作换了部门每天都很忙碌基本没空打理博客,因此这些优化项也基本都搁置了。
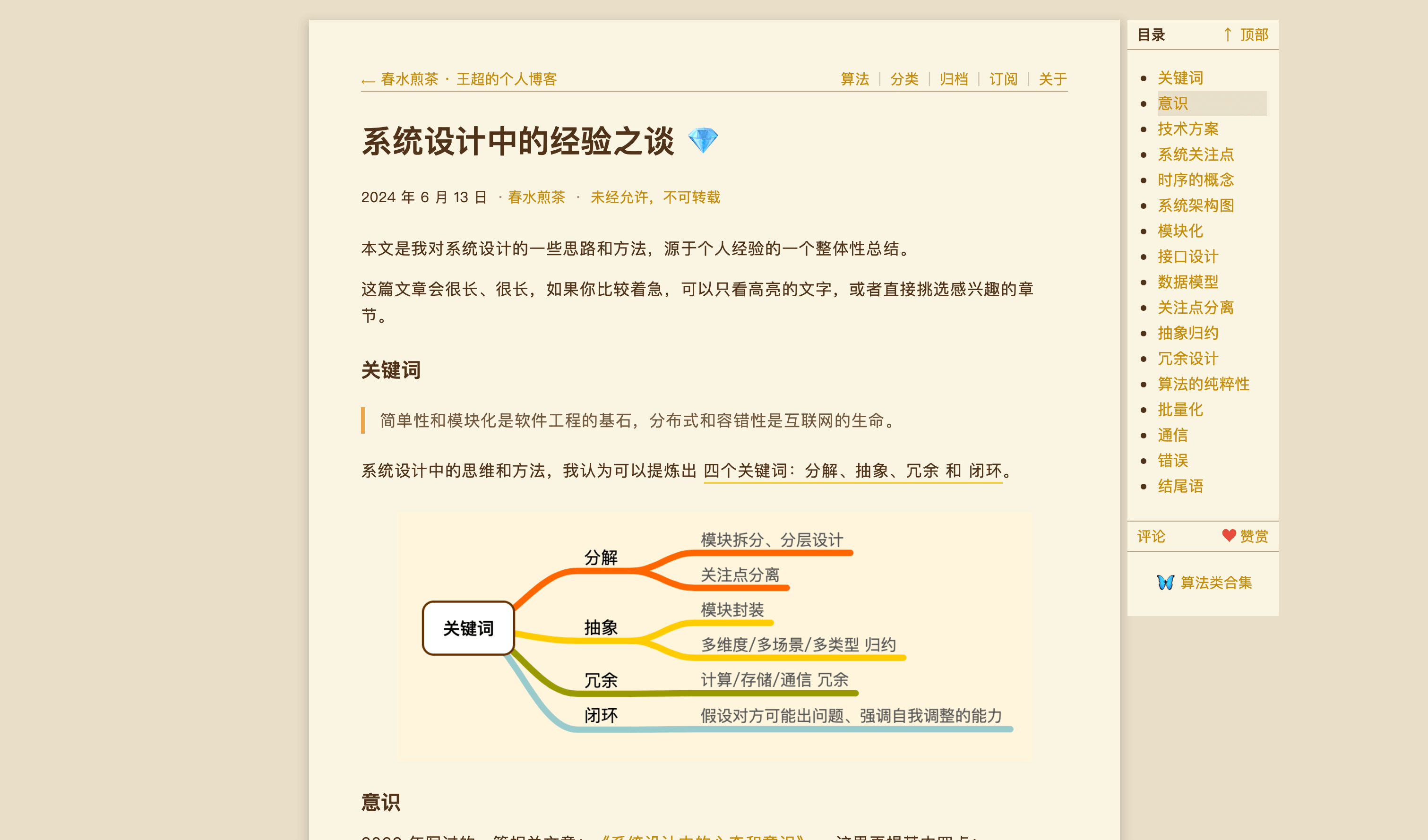
直到前几周,工作上比较着急的几个迭代上线后,稍微轻松了一些,得空看见春水煎茶大佬的博客给文章增加了自动生成目录的功能,并且里面还支持“回到顶部”、“跳转评论区”、“自定义快捷链接”等功能,完美解决了我之前的这些问题,而且样式也十分美观。于是 F12 看了下实现的代码,然后再根据自己的博客的样式微调了一下样式便抄过来了(本博客的样式当初也是完全参考这位大佬的博客然后自己敲出来的,对一些细节地方做了很多微调)。
先贴一张大佬的博客截图:

自己仿照的:

2. 优化
春水煎茶大佬的目录样式其实已经很完美了,但自己还是根据自己博客的情况以及自己的想法做了一点点自认为“锦上添花”的优化:
- 给 h1-h6 的标题均增加了对应的缩进,文章层次更明了
- 每个目录前方的小圆圈初始固定为橙色,某个目录被激活时将会变成绿色,这样更容易知道自己当前所处文章位置
- 点击目录跳转效果改为平滑(smooth)滚动,使其跳转看起来没有那么突兀
- 目录左下角的快捷评论点击效果改为
document.getElementById('comment-textarea-0').focus(),这样点击后评论输入框将会直接在屏幕中央且已获得焦点,直接输入评论即可,不需要再多进行一次点击 - 目录右下角改为了“找到我”,用于快速定位到“关于”页面我的联系信息区域
- 目录下方的扩展区域增加了一个“更多文章”的跳转链接,用于快速跳转到文章归档页,便于用户看完一篇文章后可以回到文章列表方便观看其他文章(未来预计还会在下方追加“上一篇”、“下一篇”或者是“随机推荐”链接)
3. 遗憾
原本预计是想在这个基础上搭配 GPT 再实现一个移动端的目录样式(预想的是:屏幕右边缘中间有一个悬浮球,点击后从右向左一个抽屉效果展示目录),奈何 CSS 真的是自己无法跨过的坎,即使是有 GPT 的帮忙,自己也只是实现了抽屉的效果,但是样式始终没法完美适配,折腾了两天后无奈放弃,暂时这样吧,如果有大佬有兴趣基于当前的样式实现一下感激不尽,这个博客的开源版地址:simple-blog~
24 条评论
博主怎么这么久都不更新了,我来交换友链。
站点名称:小码同学
站点介绍:喜欢的东西就努力去追求,万一成功了呢!
站点地址:https://blog.hikki.site
站点头像:https://bu.dusays.com/2025/03/02/67c4531250141.jpg
站点封面:https://bu.dusays.com/2025/03/04/67c6c22e13874.png
忙于当牛马/(ㄒoㄒ)/
已加~
源版地址打不开了
我试了下可以的呢。这个是国外的网址,可能访问有点慢,挂梯子应该会比较快。
希望可以加个表情包功能
等空了搞搞
这个代码块咋不是三个点包裹呢 代码块短代码是啥?
单行代码块前后各用一个反引号包裹就好了。
多行嘞?
多行也就是你说的三个点(反引号)
但是多行显示这样的
截图看下你的原始语法呢
你看看
我照着你的输入了下没有问题诶
我们了解干净的行业电子邮件列表推广信息库的结果,因此注意到不同的测试技术,以保持我们的业务记录新鲜和更新。
悬浮球目录方法很赞,等空了我研究研究,研究好了我联系你,虽然水平差了点,但是利用GPT实现应该不难,目前博客程序完全靠AI搭建框架(php+css+js)填充代码完工的,细节上还在慢慢完善!
期待٩(˃̶͈̀௰˂̶͈́)و
https://www.ximi.me/file/test.html 自己扒下,单页面演示效果
主域名备案中,备用域名访问不影响;https://huo.ge/file/test.html
好嘞,不过我看了下应该和我的想法还是有点差别,等我空了我参考你的看看再改改~
哈哈哈我也想弄个符合自己主题的目录,可惜我的css也是太菜,一直感觉不好看就没弄
我记得你的博客是用的 WordPress 来着,主题里没有带目录的功能吗?
用的默认主题没带目录的
我看你的详情页两侧留白也挺多的,感觉可以仿这个做一个,把配色调整下感觉也挺合适🤣